
플러터 역시 다양한 라이브러리를 활용하여 앱을 풍성하게 개발할 수 있습니다.
간단히 적용하여 실행하는 방법을 알아보도록 하겠습니다.
pub.dev 사이트에서 라이브러리 활용하기
pub.dev 사이트에 접속하면 다양한 라이브러리를 볼 수가 있습니다. 패키지별로 그룹화하여 제공하기도 하고 검색도 할 수 있습니다.

Dart packages
Pub is the package manager for the Dart programming language, containing reusable libraries & packages for Flutter and general Dart programs.
pub.dev
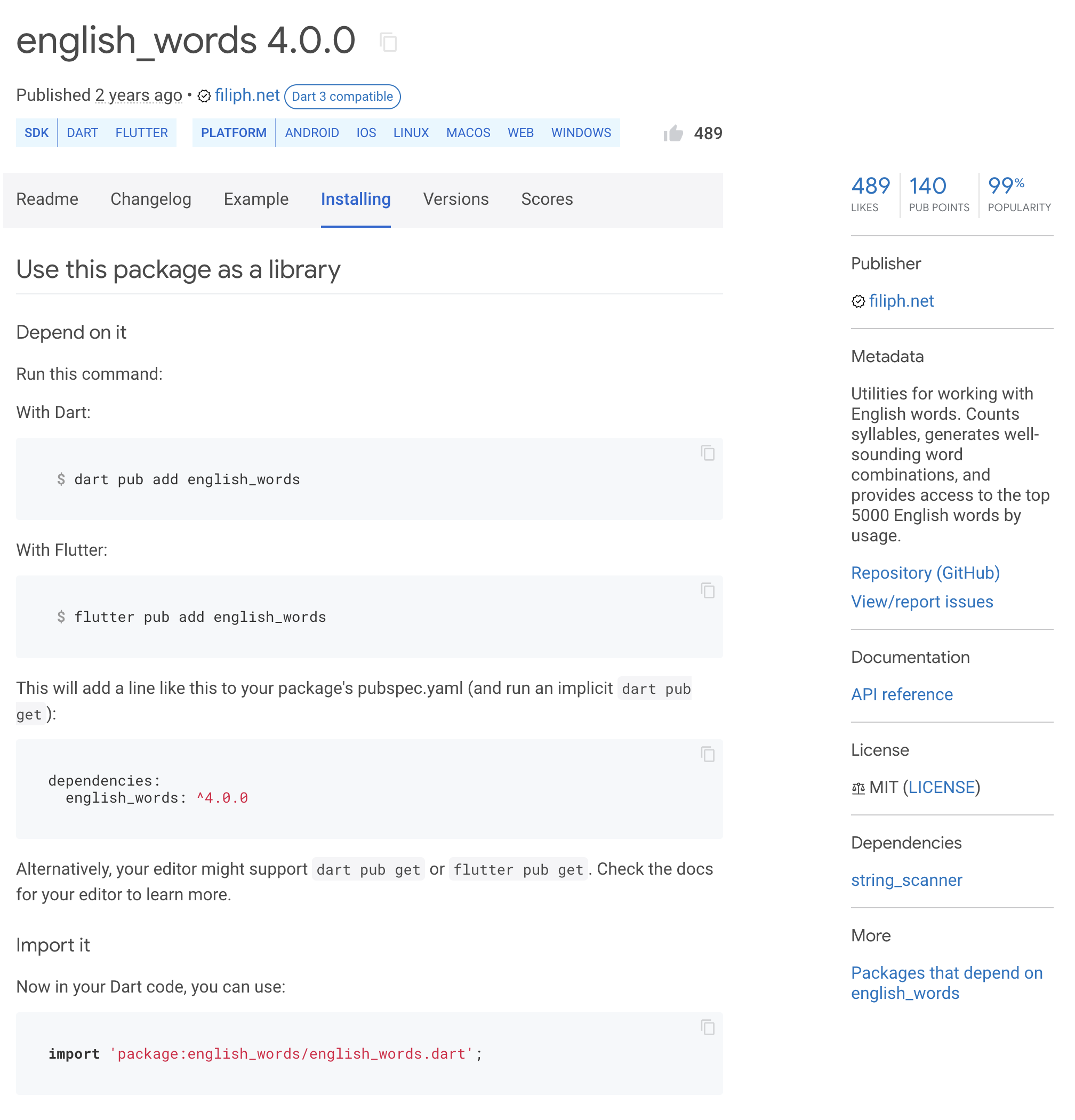
저는 "English_words" 를 활용하도록 하겠습니다.
검색을 통해 패키지를 찾아보겠습니다.
해당 패키지를 클릭하면 아래와 같이 Installing 메뉴에서 어떻게 적용할 수 있는지 설명해주고 있습니다.
아울러 패키지에 대한 저작권, 메타데이터 등 기본 정보도 함께 나타내어 줍니다.

바로 yaml 파일에 적용하여 설치를 하도록 하겠습니다. 인스톨 메뉴 중 아래를 복사하여 플러터 프로젝트 yaml 파일에 붙여넣기 하면 됩니다. dependencies: 위치에 english_words: ^4.0.0 을 붙여넣기 하면 됩니다. *여기서 가장 중요한 것은 띄어쓰기, 즉 줄맞춤이 중요합니다. dependencies에서 두칸 띄운 후 해당 라이브러리를 넣어주면 됩니다.
dependencies:
english_words: ^4.0.0붙여넣기 후에 상단에 나타나는 Pub get 을 눌러주면 됩니다.
홈화면에 라이브러리 적용하기
RandomWords 클래스를 만들어 화면을 빌드할 때 마다 새로운 랜덤한 영어단어가 나타나는 홈화면을 아래와 같이 만들었습니다.
import 'package:english_words/english_words.dart';
import 'package:flutter/material.dart';
void main() {
runApp(
MaterialApp(
home: Scaffold(
appBar: AppBar(
title: Text('외부 라이브러리'),
),
body: Body(),
),
),
);
}
class Body extends StatelessWidget {
const Body({super.key});
@override
Widget build(BuildContext context) {
return RandomWords();
}
}
class RandomWords extends StatelessWidget {
const RandomWords({super.key});
@override
Widget build(BuildContext context) {
final wordList = generateWordPairs().take(5).toList();
final widgets = wordList
.map(
(word) => Text(
word.asCamelCase,
style: TextStyle(fontSize: 32),
),
)
.toList();
return Column(
children: widgets,
);
}
}'Coding > Flutter' 카테고리의 다른 글
| [Flutter/플러터 공부] 시작 화면 간단히 만들기 (1) | 2023.08.17 |
|---|---|
| [Flutter/플러터] Column 과 Row 로 간단한 컨테이너 레이아웃 (1) | 2023.08.13 |
| [Flutter/플러터 공부] 컨테이너 위젯 만들고 간단히 꾸미기 (1) | 2023.08.13 |
